今天花了一點時間上網google以及讀了Grails <g:paginate>的API,終於可以demo簡易的pagination功能,今天另外要介紹grail的mail plugin,簡單demo寄送一封Email,以下是今天的demo

首先再複習一下<g:paginate>,主要的參數是total必須要傳入總共有幾筆資料,max是每頁要顯示多少筆資料,offset可回傳目前是第幾筆資料,prev參屬可以指定上一頁顯示之文字,而next可自定下一頁顯示之文字。
簡單範例即列出所有user的Profile list,userlist.gsp code如下:
<%@ page contentType="text/html;charset=UTF-8" %>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="layout" content="main"/>
<title>Profiles</title>
<div class="body">
<table>
<tr>
<th>Full Name</th>
<th>Education</th>
<th>Email</th>
<th>City</th>
</tr>
<g:each in="${profiles}" var="profile">
<tr>
<td>${profile.fullName}</td>
<td>${profile.education}</td>
<td>${profile.email}</td>
<td>${profile.city}</td>
</tr>
</g:each>
</table>
<g:paginate controller="user" action="userList"
total="${totalProfile}" prev="$lt; previous" next="next >" />
</div>
要作分頁功能當然在query資料的時候必須指定每次query的筆數,在透過g:paginate回傳offset參數,在某頁時要query出哪幾筆資料,在本例中我們指定userList來處理pagination的功能,其程式碼如下
def userList(){
def max=Math.min(params.max ? params.int('max'):2, 10)
//設定一頁只顯示兩筆資料
def totalProfile=Profile.list().size()
//計算所有profile物件數量
def profiles=Profile.executeQuery("from Profile p",
[max:max, offset:params.offset])
//將所有profile物件query出來並限制一次query 2筆資料放在一頁
return [profiles:profiles, totalProfile:totalProfile]
//回傳profile物件list以及profiles全部有幾筆資料
}
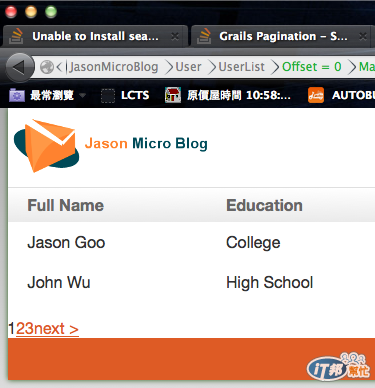
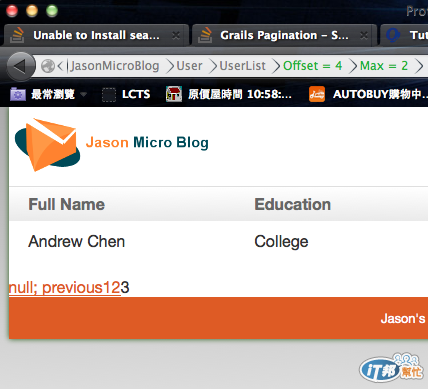
run-app,執行畫面如下:
第一頁

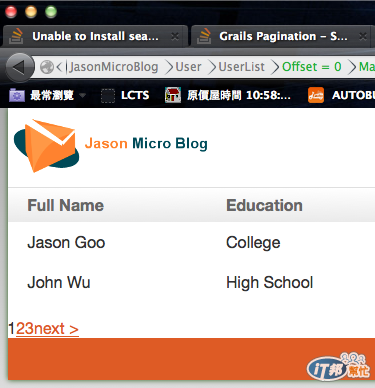
第二頁

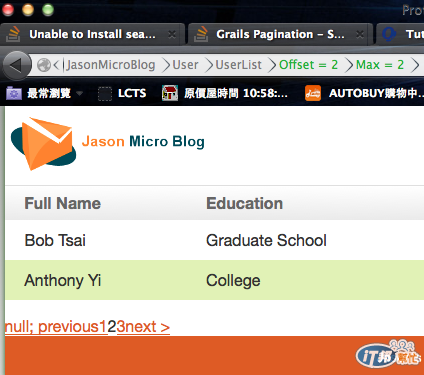
第三頁

可以注意到網址列有兩個參數max以及offset,第一頁的時候offset=0, max=2, 第二頁offset=1, max=2,另畫面第二頁以後上跑出一個null連結,這還需要debug不過基本的功能已經出來了,算是有練習到
再來介紹mail plug in部分,首先先conf/BuildConfig.groovy下dependency新增mail:1.01
dependencies {
// specify dependencies here under either 'build', 'compile', 'runtime', 'test' or 'provided' scopes e.g.
test "org.spockframework:spock-grails-support:0.7-groovy-2.0"
runtime 'mysql:mysql-connector-java:5.1.22'
//compile ":searchable:0.6.4"
compile ":mail:1.0.1"
}
plugins {
.......
compile ':cache:1.0.1'
compile ":mail:1.0.1"
//compile ":searchable:0.6.4"
}
接著Refrest Dependency,讓grails安裝plugin,接下來到conf/Config.groovy中任意空白處設定發信來源
grails.mail.host="localhost"
grails.mail.default.form="jason.goo@gmail.com"
Grails mail plugin主要是一個sendMail()這個方法,另外也不需要額外的controller,Email可以以純文字寄出也可以以html的方式寄出,我們舉例使用render html的方法用UserController把email寄出。
首先新增->HelloEmail.gsp code如下
<%@ page contentType="text/html"%>
<title>Welcome to Taiwan</title>
<style type="text/css">
body {
font-family: "Times New Roman"
}
</style>
<h1>Welcome!!</h1>
<p>
Hi, ${email}. Nice to see you
</p>
<p>
<strong>Sincecely, Jason</strong>
</p>
最後於UserController新增處理新增email的action,欲寄送之email address暫用網址參數帶入,code如下
def helloEmail(String email) {
//以網頁參數的方式提供email address
if (email) {
sendMail {//可用closure包起來,提供所有相關參數
to email
subject "Welcome to Taiwan!"
html view: "helloEmail", model: [ email: email ]
//用html來render email的本文
}
flash.message = "Fantastic Taiwan!"
}
redirect(uri: "/")
}
另外本想跟大家分享另外一個plug-in: searchable:0.6.4,但不知道位什麼dependency一直下載失敗,今日之mail:1.01也是下載失敗,但因為原理比較簡單所以不用實際畫面,應該也可以想像到結果,Searchable則比較有趣可對Domain object相關資訊進行全文搜索,Grails的searchable是結合compass以及lucene的plugin,原作者現在似乎跳槽到elasticsearch的專案(也有書了...),且Grails已經有plug-in了,不過聽作者說searchable跟elasticsearch語法大同小異就是了,希望明天我的dependency可以下載成功